Darstellungs- und Einsatzmöglichkeiten 
Das Grundmodell:
|


... so wird Bewegung deutlich !
Darstellungs- und Einsatzmöglichkeiten

Das Grundmodell:
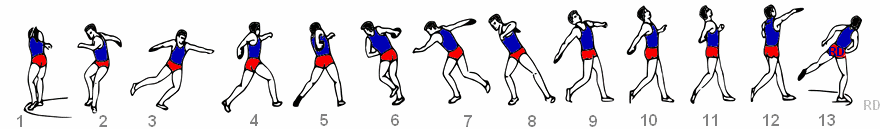
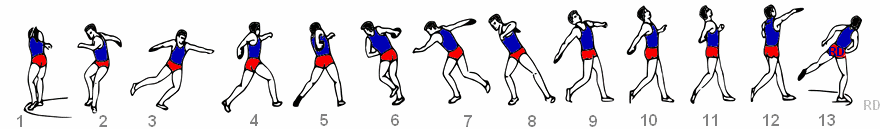
Eine Abfolge von Einzelbildern ergibt durch entsprechende zeitliche und räumliche Gestaltung einen dynamischen Bewegungsablauf.
Der Bewegungsablauf oder einzelne Teile des Ablaufs können verlangsamt dargestellt werden.
Durch Mouseover-Effekte werden Geschwindigkeitsveränderungen möglich (Java-Script muss aktiviert sein).
Diskus | Badminton | Hochsprung | Kraulschwimmen |Salto
Die Bewegung kann durch Berühren mit dem Mauszeiger verlangsamt werden.Die Bewegung kann aus verschieden Perspektiven gleichzeitig dargestellt werden. Kraulschwimmen | Tennis-Aufschlag
Der Bewegungsablauf wird nach und nach zu einer Bildreihe zusammengefügt. Handstützüberschlag | Hürdenlauf | Badminton
Zyklische Bewegungen oder sich wiederholende Übungen können unendlich und ineinander übergehend dargestellt werden. Kraulschwimmen | Hürdenlauf | Pritschen | Tischtennis | Inline-Skating
Wichtige Körperteile oder Bewegungselemente können farblich,
graphisch oder durch Text hervorgehoben werden.Hochsprung | Weitsprung
Links- und Rechtsseitigkeiten können berücksichtigt werden. Tennis | Hochsprung | Angriffsschlag Volleyball
Spielformen, Spielkombinationen, taktiksche Elemente werden besser nachvollziehbar. Badminton - Schlagkombination - Handball (Sperren)
Die Darstellungsgröße kann variiert werden.
Kleine Animationen können durch Anklicken vergrößert werden können.Volleyball
Bereits erfolgte (oder noch kommende) Bewegungsteile können schemenhaft eingebunden werden. Weitsprung
In Verbindung mit Mouseover-Effekten und Imagemaps sind vielfältige zusätzliche Darstellungsmöglichkeiten gegeben. Diskus | Salto- Saltoweitsprung | Tennis-Aufschlag
Animierte Lehrbildreihen verhindern falsche räumliche Vorstellungen von der Bewegung Salto
Videos/Animationen können animierte Lehrbildreihen ergänzen. Hochsprung | RH-Überhand-Clear